Introduction
Je fais des sites web en WordPress depuis des années, toujours dans un souci de productivité (lean manufacturing) et de facilité de prise en main par mon client s’il le souhaite (la grande majorité), à la différence des agences web qui compliquent et verrouillent tout pour garder la main.
Je n’utilise pas les « blocs » introduits par WordPress dans la version 5.0 avec son éditeur Gutenberg car ils font perdre du temps. J’utilise le Classic Editor et la richesse des 8000 thèmes WordPress gratuits pour produire des sites à moins de 2000 € TTC pour des TPE/PME. On y compose ses pages et articles comme on rédige un document Word, ce qui le rend accessible à tous, et on peut se consacrer à la qualité de la rédaction, ce qui influe sur le référencement. C’est ce que j’enseigne dans mes formations au SQYCub destinées à des demandeurs d’emploi créateurs d’entreprise.
Remise en cause
Mais je suis curieux de tout et capable de me remettre vite en cause. Alors devant l’exigence d’un client important dans le domaine médical, je me suis résolu à utiliser un « builder » pour refondre complètement leur site que j’avais créé il y a 3 ans. Il y en a plusieurs sur le marché en version gratuite et options payantes. Mon choix s’est porté sur Elementor Pro, déjà utilisé par certains de mes clients qui m’ont confié leur site créé par d’autres après avoir renoncé à l’administrer eux-mêmes, et après un avis pertinent de WPMarmite.
Qu’est ce qu’un builder ?
Le principe d’un « builder » ou constructeur de pages WordPress, est qu’on garde toute la structure WordPress composée de pages et d’articles, de widgets périphériques, de menus et d’une couche de présentation appelée le thème (plus de 8000 gratuits en ligne).
Le builder est une extension qui vient rajouter une couche logicielle sur WordPress et remplace le système d’édition existant, avec un tas de nouvelles fonctionnalités dont vous aurez bien du mal à faire le tour tout seul. Vous avez d’abord un métier à exercer non ?
Elementor
C’est donc une extension gratuite à options payantes qu’on installe comme n’importe quelle extension.
Elle vient rajouter des éléments dans la barre de menus permettant d’effectuer des réglages généraux.

L’extension à installer et la barre de menu enrichie à droite
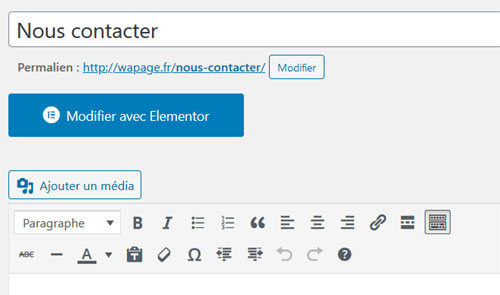
L’extension propose ensuite d’éditer chaque page ou article au choix, en classique (avec ou sans blocs) ou avec Elementor :

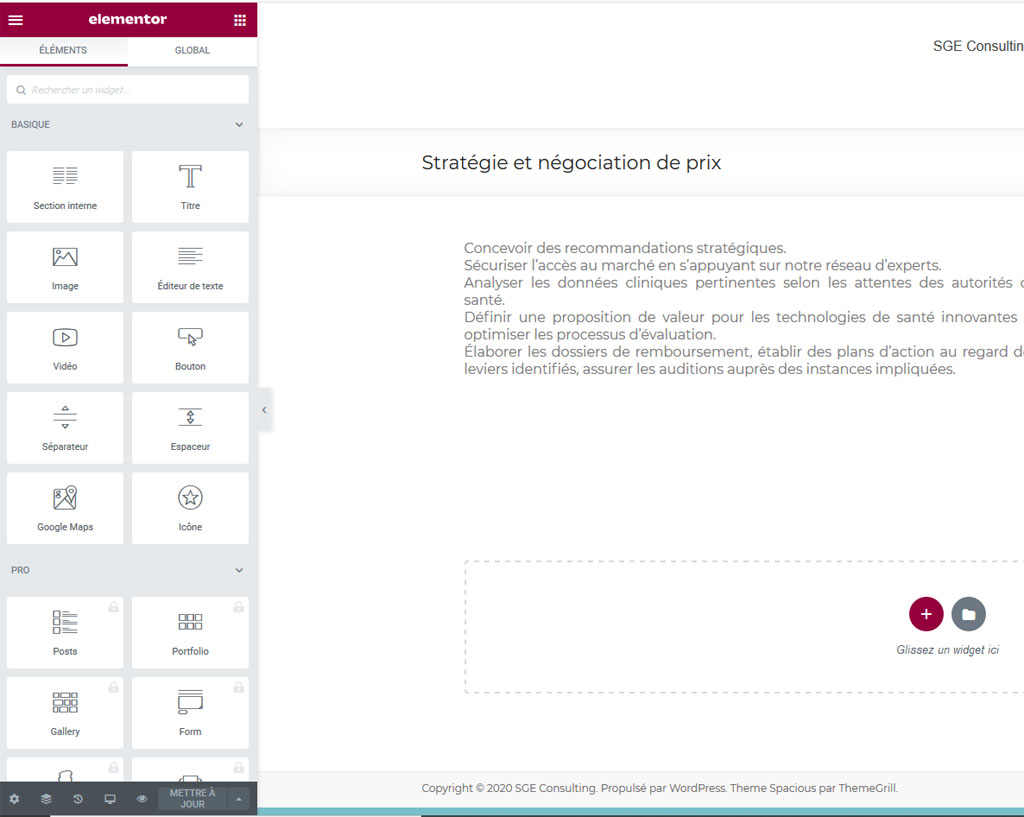
Si on active le bouton Elementor on arrive sur l’interface suivante. A noter que tout retour à l’éditeur WordPress natif va casser la mise en page enrichie faite avec Elementor :

L’interface propose en colonne de gauche un certain nombre de widgets gratuits et payants dans la version pro, que l’on fait glisser-déposer à droite dans la zone de contenu.
On peut empiler comme ça autant de widgets que nécessaire selon le type de contenu, texte, image ou vidéo. On peut varier les présentations de widgets en multi colonnes. Chaque widget ouvre une fenêtre de paramétrage relative au type de contenu sélectionné avec 3 options principales, Contenu, Style et Avancé, ouvrant ensuite des dizaines et des dizaines d’options en menus déroulants permettant de quasiment tout régler et de réaliser des animations de mise en page.

A chaque modification, le bouton METTRE À JOUR s’allume en bas.

Voilà, je ne vous en détaille pas plus car il ne s’agit pas ici de vous former à Elementor. Je forme à la création de sites en 2 jours au SQYCub, en abordant le référencement et l’e-commerce, et si je devais former mes élèves à Elementor, il faudrait presque 2 jours de plus tant cet éditeur est riche de fonctions et de paramètres !
Conclusion
Je me suis régalé à utiliser cette nouvelle gymnastique intellectuelle pour construire des pages web et j’ai découvert de nombreuses nouvelles fonctionnalités permettant de personnaliser encore davantage les sites avec de nombreux effets. La conception est proche des « blocs » natifs WordPress, mais beaucoup plus riche. En fait je pense que WordPress s’est inspiré des builders pour faire Gutenberg et ses blocs.
Mais la facture peut être lourde ! Les temps de composition sont augmentés tant il y a de paramètres à régler et de clics à effectuer ! Donc la facture est augmentée à contenu identique.
Avec Elementor, il vaut mieux choisir un thème simple car toute la personnalisation se fait dans la construction de pages. Il est donc inutile de choisir par exemple un thème « one page » aux riches fonctions de page d’accueil qui vont se télescoper avec celles du builder. Le choix est donc délicat entre Elementor et un thème riche offrant beaucoup d’effets imposés mais permettant une composition rapide, comme par exemple sur https://wapage.fr.
Si votre site comporte beaucoup d’actus à publier, je conseille d’ailleurs de ne pas utiliser Elementor pour la rédaction des articles ou de pages simples, ce qui les laisse à votre portée. Je vous conseille aussi d’acheter directement la version pro pour vraiment profiter des possibilités offertes.
En effet, Elementor, comme tous les builders (j’en ai vu d’autres chez mes clients), est d’une richesse et donc d’une complexité inouïe qui le rendent inaccessible à un non professionnel du web (on a déjà dit que vous aviez un métier à exercer non ?), pour le plus grand bonheur des agences web 🙂
Attention aussi aux effets sur un smartphone qui peuvent se révéler désastreux, alors que c’est si beau sur un large écran d’ordinateur.
Enfin, un builder complexifie énormément le code source de la page et j’en ignore pour l’instant les effets sur le référencement et l’appréciation « mobile friendly » de Google.
Commentaires
Je laisse cet article ouvert aux commentaires quelque temps, professionnels et non professionnels, donnez votre avis !

